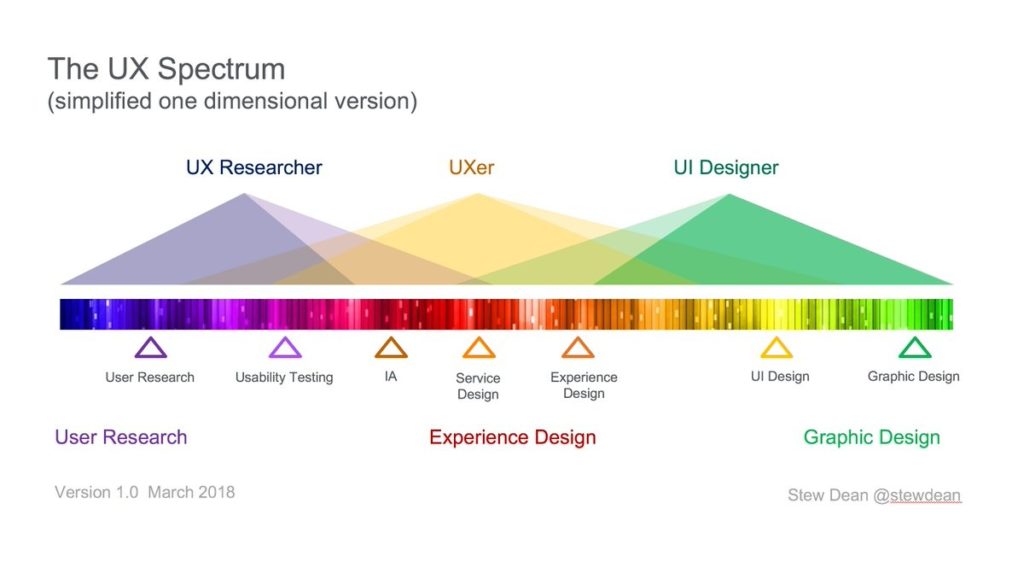
¿Qué es el Diseño de Experiencia de Usuario (UX)?

¿Qué es el Diseño de Experiencia de Usuario UX?
El Diseño de Experiencia de Usuario (UX) es la disciplina encargada de coordinar los aspectos que intervienen en la interaccion entre las personas y la tecnología. A través del Diseño de Experiencia de Usuario debemos de mejorar la satisfacción del usuario mejorando la Usabilidad, la Accesibilidad y el Producto.
Observa. Entiende. Haz. Diseña la interacción y la experiencia de usuario teniendo en cuenta para quién y para qué.
Esos aspectos a coordinar son las características y necesidades humanas, las funcionalidades de los productos digitales interactivos, su contexto de uso, la implementación de los sistemas tecnológicos, la corrrecta arquitectura de la información, los elementos gráficos, visuales y de interacción, y el proceso de desarrollo de estos productos.
¿Qué factores intervienen en el Diseño de Experiencia de Usuario (UX)?
El Diseño de Experiencia de Usuario (UX) es el conjunto de factores y elementos relativos a la interacción del usuario, con un entorno o dispositivo concretos, cuyo resultado es la generación de una percepción positiva o negativa de dicho servicio, producto o dispositivo.
Depende no solo de los factores relativos al diseño (hardware, softwae, usabilidad, diseño de interacción, accesibilidad, diseño gráfico y visual, calidad de los contenidos, buscabilidad o encontrabilidad, utilidad, etc) sino además de factores relativos a las emociones, sentimientos, construcción y transmisión de la marca, confiabilidad del producto, etc

¿Cuáles son las fases de un proyecto de diseño de Experiencia de Usuario (UX)?
Briefing y Contrabriefing
El objetivo principal de esta fase es adquirir una posición crítica hacia a las premisas e información de partida de los proyectos, debiendo ser capaces de reformular esta información de forma que el proyecto se oriente desde el principio a la satisfacción de necesidades reales de los usuarios y a “resolver el problema adecuado”, no sólo a buscar soluciones, así como ayudar al cliente a clarificar sus objetivos.
Propuesta plan de trabajo
La realización de un proyecto dentro del marco del Diseño de Experiencia de Usuario suele comenzar con la aceptación, por parte del cliente, de una propuesta por parte del proveedor de servicios de diseño. Una buena propuesta puede incluir todos o algunos de los siguientes puntos:
- Antecedentes o contexto: Muestra la comprensión del tema y su situación actual.
- Tendencias y/o áreas de oportunidad: Es un apartado que «ilusiona» al cliente, se avanzan posibles líneas en las que se puede trabajar en su proyecto. También se demuestra expertise en el tema o secto
- Enfoque: Refleja la forma de trabajar, cómo la empresa aborda ese tipo de proyectos.
- Metodología: Fases, actividades principales y entregables.
Planning, cronograma.
Investigación con usuario y conceptualización
Elaboración de un primer informe de seguimiento del proyecto, que incluya la primera etapa del proceso de diseño centrado en el usuario. El informe también debería incluir el informe de Benchmarking (estudio competitivo) y de Desk research (revisión de bibliografía, investigaciones previas, artículos, papers , etc).
- Definición del proyecto de DCU: Ámbito a estudiar y objetivos.
- Usuario a priori (descripción breve)
- Planificación actualizada (tipo diagrama de Gantt, con fases e hitos)
- Benchmarking : análisis de competencia y/o productos relacionados (fichas de productos)
- Desk research : revisión de bibliografía, artículos, papers , etc (resumen y referencias)
- Informe resumen de la fase de investigación
- Primera propuesta de concepto (diagrama o mapa conceptual)
Diseño
- Estructura de contenidos (árbol de contenidos o funcionalidades)
- Diagrama de flujo (flow chart)
- Diseño funcional (wireframes)
Planning para un proyecto de Diseño de Experiencia de Usuario
- Contexto
- Antecedentes del problema
- Tendencias
- Áreas de oportunidad
- Enfoque del proyecto
- Definición del problema a resolver
- Planning (Diagrama de Gantt o similar)
- Preguntas de investigación
- Propuesta
- Usuarios target
- Protopersona
- Benchmarking
- Desk research
- Entrevistas
- Encuestas
- Conclusiones fase de investigación
- Árbol de contenidos
- Diagramas de flujo
- Justificación del diseño visual
- Procesos y métodos de análisis heuristicos
- Procesos y métodos de análisis con usuarios
- Procesos y métodos de análisis en remoto
- Problemás encontrados en las pruebas
- Wireframes online
- Vídeo explicación APP / Servicio / Producto…
¿Cúales son los 10 principios heurísticos de Jakob Nielsen?

- Visibilidad del estado del sistema
- Adecuación entre el sistema y el mundo real
- Libertad y control por parte del usuario
- Consistencia y estándares
- Prevención de errores
- Reconocimiento antes que recuerdo
- Flexibilidad y eficiencia en el uso
- Diseño estético y minimalista
- Ayuda a los otros usuarios tras los errores
- Ayuda y documentación
1. Visibilidad del estado del sistema.
El sistema siempre debe mantener a los usuarios informados sobre lo que está sucediendo mediante una retroalimentación adecuada en un período de tiempo razonable.
2. Coincidencia entre el sistema y el mundo real.
Utiliza palabras, frases y conceptos familiares para el usuario. Para ello sigue convenciones del mundo real, haciendo que la información aparezca en un orden lógico y natural.
3. Libertad y control por parte del usuario.
Es habitual que los usuarios se equivoquen o cometan algún error y por ello es necesario que dispongan de una salida de emergencia visible. Ofrece opciones como deshacer, rehacer, eliminar, editar o cancelar.
4. Consistencia y estándares.
Los usuarios no deberían tener que preguntarse qué significa cada palabra, situación o acción en la interfaz de usuario. Sigue las convenciones de cada plataforma e industria.
5. Prevención de errores.
Evita errores eliminando las condiciones que favorecen su aparición, comprobando su existencia antes de que el usuario lleve a cabo una acción determinada y ofreciendo un mensaje/opción de confirmación antes de ejecutarla.
6. Reconocimiento en lugar de recuerdo.
La memoria humana es limitada. Reduce la información que los usuarios deben recordar haciendo visibles elementos, acciones y opciones a través de las pantallas de la interfaz así como ofreciendo ayuda contextual.
7. Flexibilidad y eficiencia de uso.
La interfaz que diseñemos será utilizada tanto por usuarios expertos como principiantes. El uso de aceleradores como atajos de teclado y gestos táctiles así como la posibilidad de realizar configuraciones personalizadas permite satisfacer las necesidades de ambos tipos de usuarios.
8. Estética y diseño minimalista.
Las interfaces de usuario no deben contener información irrelevante, pues cada elemento de una interfaz compite con el resto por la atención del usuario, disminuyendo su visibilidad y distrayendo al usuario.
9. Ayuda a los usuarios a reconocer, diagnosticar y recuperarse de errores.
Los mensajes de error deben ser expresados en lenguaje sencillo, no mediante un código de error, indicando de forma precisa el error y ayudando al usuario a resolver su problema sugiriendo soluciones.
10. Ayuda y documentación.
A veces la información proporcionada en la interfaz puede ser insuficiente, siendo necesario ofrecer información extendida al usuario mediante un servicio de ayuda, FAQs o documentación que le ayude a completar sus tareas.